Responsive and Unresponsive Websites
We’re always on the go and use different gadgets to browse the web. Picking between a responsive and unresponsive websites can be make-or-break. A responsive site adapts to any device, keeping your visitors happy. An unresponsive one? It frustrates users, making them leave. So, to keep people engaged and returning, go for responsive design. It’s the key to satisfying users, no matter how they visit your site.
In this article, you will learn the basic differences between responsive and unresponsive websites.
What Is Responsive and Unresponsive Websites?
Here are the basic differences between responsive and unresponsive websites.
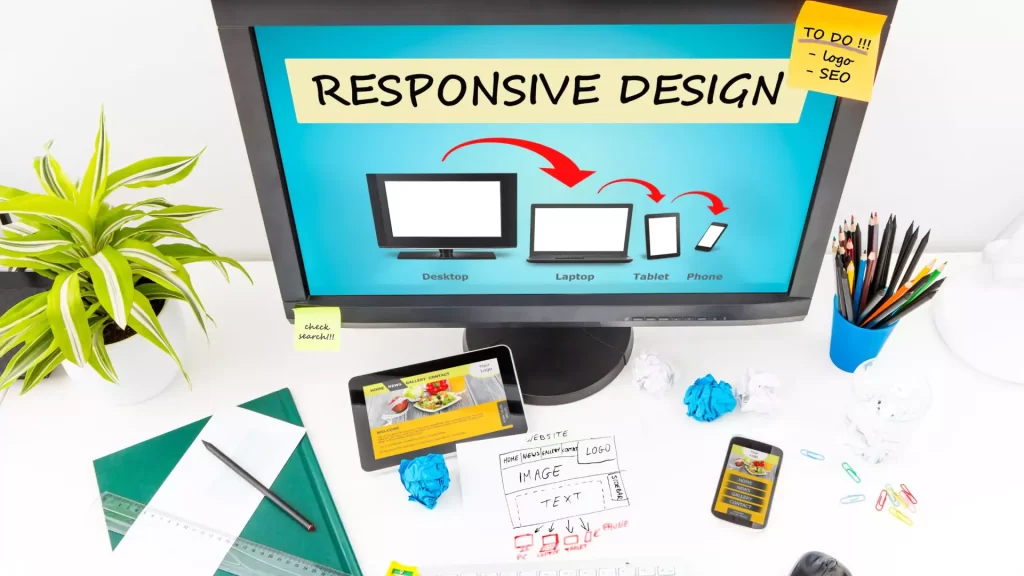
Responsive Design
Responsive web design, or RWD, is a flexible approach to web development that allows websites to change and show optimally across various devices. These devices include traditional desktop computers, ubiquitous mobile phones, and adaptable tablets.
CSS, a collection of formatting guidelines that control many parts of how a website looks, including layout, typography, and color schemes, is the cornerstone of responsive design. This adaptability allows content and design elements to easily reposition themselves to fit perfectly inside the available screen space, delivering a consistently great and user-friendly experience across various platforms.
Unresponsive Design
Unresponsive design, as its name capably implies, embodies a more rigid and inflexible approach to accommodating different screen sizes and devices. Within the unresponsive design, CSS rules are established with predetermined, unalterable parameters that define the size and positioning of key design elements, including borders, images, and text.
These elements remain static and inflexible, irrespective of the user’s device or screen dimensions. When you visit an unresponsive website on a small screen, it can be a real hassle. You must zoom in and pinch the screen to read and use the site. It can be frustrating and make you unhappy as a user. Ultimately, it could make you leave the site sooner than intended.

Importance of Responsive Design
The following features can measure its importance.
1. Enhanced Mobile-Friendliness
In today’s digital landscape, mobile devices are incredibly popular. More than half of all online searches happen on smartphones and tablets. That’s why having a responsive design is super important.
It means your website will still look great and be easily used when people access it on their small mobile screens. Ignoring this could mean missing out on a big chunk, possibly over 50%, of all the Google searches. In order to evaluate your website, use Google’s rich results test to test your websites.
2. Better User Experiences
Responsive design is all about making users happy. It adapts your website to fit perfectly on different screen sizes. Because of this, your website won’t have odd layouts or be challenging to use on mobile devices. People are more inclined to stay on your website, interact with it, and return if they have a positive experience.
3. Increased Conversions
Trust and credibility are crucial in the online world, especially for e-commerce. Studies show that 75% of consumers judge how trustworthy a company is based on its website design.
If your site looks professional on desktop but doesn’t work well on mobile, you could lose potential customers who visit it on their phones. If mobile use is difficult, people might give up and go to a competitor with a smoother mobile experience.
4. SEO-Friendly
Users’ experiences are a significant priority for search engines like Google. They want to direct users to user-friendly and appealing websites across all platforms. Search engines take notice and are more likely to rank your site higher in search results when it is responsive and provides an excellent user experience.
Therefore, having a responsive site is a wise step to enhance your overall performance in search engines as well as to please your clients. It’s like getting the search engines’ and users’ thumbs up.
5. Faster Loading Times
Mobile users, in particular, expect quick loading times. Responsive design optimizes website performance, ensuring that pages load swiftly on all devices. Google also considers page speed a ranking factor, which can positively impact your website’s rankings.
When your website loads rapidly, it satisfies users’ expectations and positions your site favorably in search results, potentially attracting more organic traffic and conversions.
6. Mobile Optimization
Having a mobile-friendly website is essential due to the popularity of mobile devices for exploring the internet. Because responsive design automatically adjusts to all screen sizes, your site will look great and work properly on all gadgets.
7. Google Favorability
Google prefers responsive web design because it eliminates the need for separate mobile. This single-site approach simplifies indexing for Google and can lead to higher search engine rankings, increasing the visibility of your website and potential conversions.
When Google ranks your site higher in search results, it exposes your business to a wider audience. It enhances your chances of capturing valuable leads and conversions.

Implementing Responsive Web Design
Implementing responsive web design involves several key steps.
Choose a Platform
Consider using website-building platforms like WordPress, which offers various responsive themes. Select a responsive theme that suits your business and website goals, ensuring that it provides the flexibility and customization options you need to create an engaging user experience.
Test Performance
Utilize tools like Google Page Speed Insights and GTmetrix to evaluate your website’s performance and loading times. Address issues affecting site speed and responsiveness, such as optimizing images, minimizing code, and leveraging browser caching.

Mobile-Friendly Testing
Google’s Search Console offers a “Fetch as Google” feature to test how Googlebot views your website on mobile devices. Ensure that Google can successfully crawl and index your responsive site, verifying that it meets Google’s mobile-friendly criteria.
Continuous Improvement
The process of website optimization is ongoing. Maintain a close eye on your website’s functionality, user comments, and conversion rates. Make the appropriate adjustments, whether through A/B testing, content updates, or user interface upgrades, to continue to improve user experience and conversion rates over time.
FAQs
Why is responsive design important?
It increases mobile friendliness, improves user experiences, improves user experiences, boosts SEO rankings, and can increase conversions; responsive design is essential for ensuring that websites give a consistent and user-friendly experience across all platforms.
How does responsive design work?
Responsive design uses CSS rules to adjust the layout and appearance of a website based on the dimensions of the user’s browser window or device screen. This adaptation allows content and design elements to fit harmoniously within the available screen space.
What are the benefits of responsive web design?
Improved mobile friendliness, better user experiences, higher conversion rates, better SEO ranks, quicker page loads, mobile optimization, Google favorability, cost-effectiveness, and streamlined SEO efforts are just a few advantages of responsive web design.
Final Words
Modern web development must include responsive web design as a core component. Responsive design provides adaptability and flexibility and ensures a seamless user experience.
By prioritizing responsive design, businesses can more effectively reach their target audience. They improve user pleasure and maintain competitiveness in the constantly changing digital market. We hope you have a full understanding of the responsive and unresponsive websites.